
Webview приложения активно используются для продвижения офферов различных вертикалей и популярны в арбитраже трафика. Команда diasp.pro расскажет, что такое Webview приложения, чем они отличаются от PWA, а также объяснит, зачем нужны заглушки и как ими пользоваться.
Содержание
Webview приложения в арбитраже трафика: что это такое
Webview — это программное обеспечение, с помощью которого внутри мобильного приложения открывается лендинг с оффером. Вебвью приложения в арбитраже трафика маскируются под белое приложение или игру для прохождения модерации и размещаются на различных маркетах, например, Google Play или AppStore. Открыв приложение, пользователи попадают на одностраничный сайт с оффером.
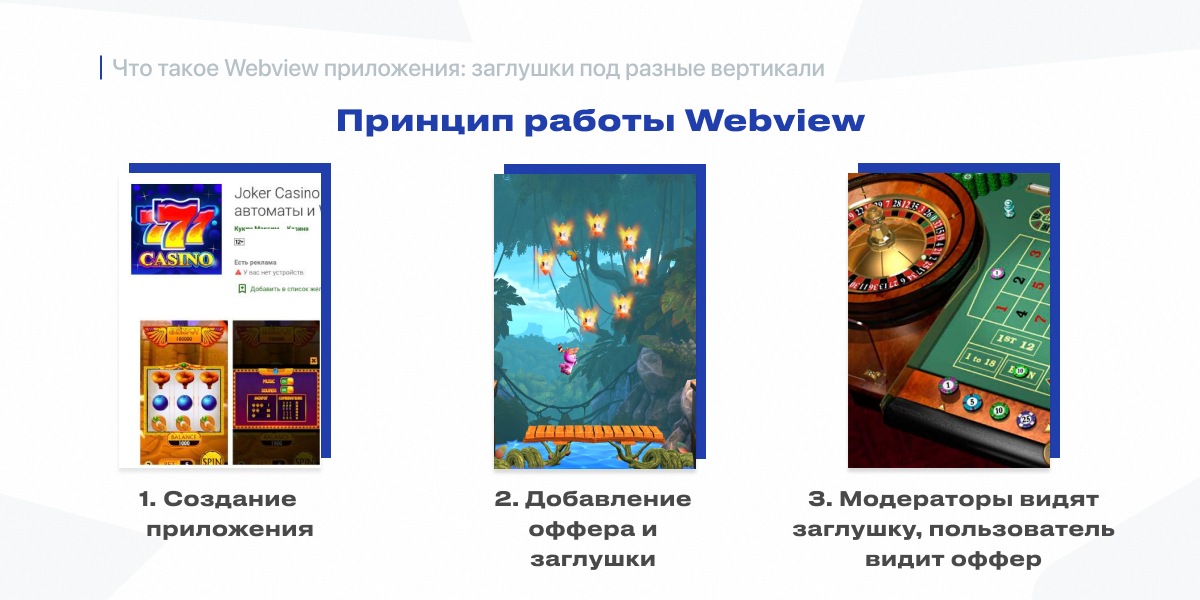
Принцип работы Webview

Главная задача вебвью в том, чтобы скрыть лишнюю информацию от модераторов и перенаправить пользователей на страницу с товаром.
Преимущества Webview приложений
Они популярны среди арбитражников и имеют свои плюсы. Мы выделили некоторые из них:
- Размещение на официальных маркетплейсах. Такое размещение дает больше доверия со стороны пользователей, благодаря чему, приложение набирает больше просмотров, а также скачиваний, что увеличивает количество конверсий.
- Большое количество источников трафика и вертикалей. Можно работать с Facebook*, Google, in-app и др. Вебвью хорошо работает в гемблинге, беттинге, дейтинге, нутре , а также других вертикалях.
- Возможность допушить пользователя. Для этого существуют сервисы какие пуш-уведомлений?, добавляемые в webview, тем самым, заставляя пользователя совершить целевое действие (купить товар или внести депозит).
- Собирают подробную статистику и отчеты. Для этого существует ряд сервисов, например, Firebase, AppMetrica. Они передают статистику кликов, переходов, скачиваний.
Недостатки Webview приложений
Из главных минусов можно выделить следующее:
- Большое количество банов. Такие прилы часто блокируются, как на этапе модерации, так и на этапе разработки.
- Нужно постоянно менять аккаунт. Если вы ставите залив вебвью на поток, вам потребуется не один аккаунт, а несколько, иначе, приложение быстро забанят.
Как получить Webview приложение
Существует несколько способов, как получить Webview приложение.
- Сделать самостоятельно. Этот способ подойдет программистам, а также разработчикам с хорошими скиллами.
- Заказать у разработчиков. Подойдет для тех, кто располагает большим бюджетом.
- Взять у партнерских программ. Существуют партнерки, которые предоставляют большой выбор Webview, а также PWA. Найти их можно в разделе Партнерки на сайте diasp.pro.
- Арендовать на различных сервисах. Подобные сервисы также собраны в разделе Сервисы на сайте diasp.pro. При выборе сервиса для аренды Webview важно учитывать вертикали, с которыми работает сервис.
Что такое заглушки и зачем они нужны
Такие маркетплейсы, как AppStore или Google Play размещают у себя белые приложения, поэтому выступают против прил с тематикой казино или ставок. Для того, чтобы скрыть приложения с подобными офферами от модераторов, используют заглушки.
Заглушка — белое приложение, которое скрывает реальную ссылку с оффером от модераторов. Пользователи видят лендинг или ссылку на запрещенный оффер, а боты и модераторы только белую часть приложения.
Какой должна быть заглушка
Заглушка для вебвью должна быть похожей на само приложение. В таком случае, ботам будет сложнее определить, что в нем находится запрещенный оффер.
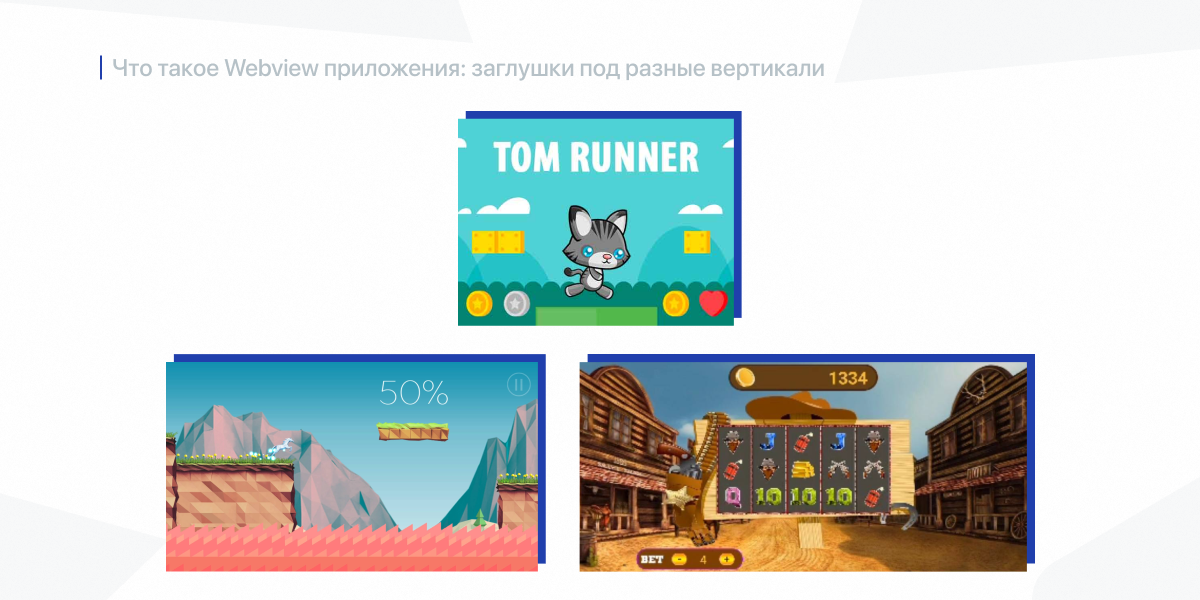
Для работы с гемблинг-вертикалью, в качестве заглушки могут подойти аркадные мини-игры, раннеры, целью которых будет либо собрать какое-то количество монет, либо найти спрятанные предметы, либо составить комбинации три в ряд.
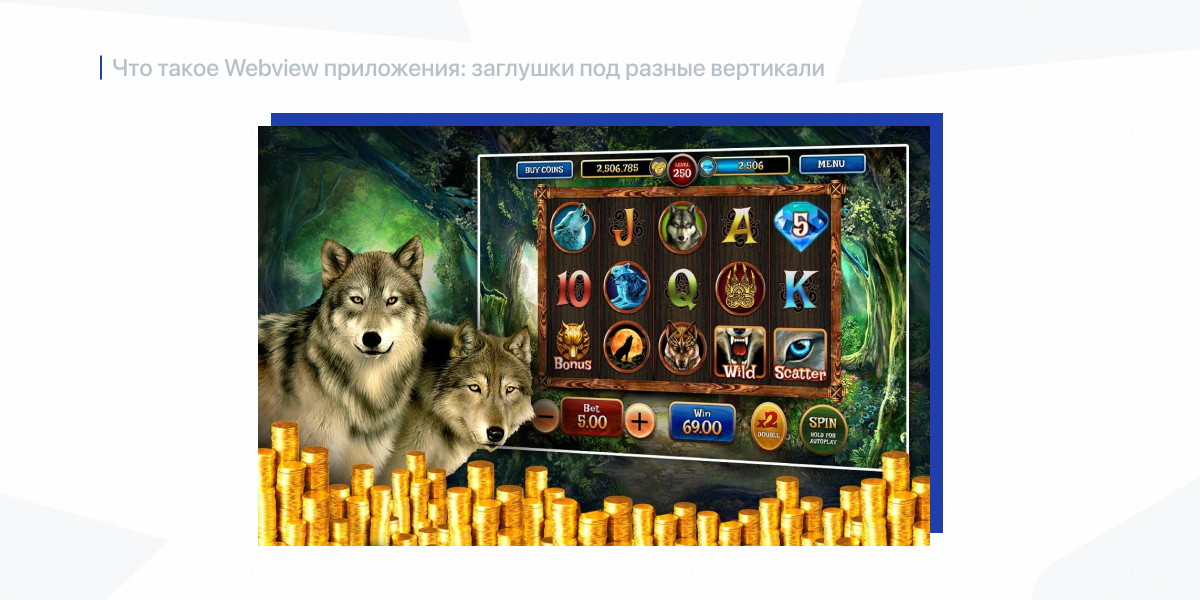
Примеры заглушек под гемблинг-приложение:

Для работы в беттинге могут подойти новостные и информационные форматы: новости о футбольных или хоккейных командах, обзоры матчей, статистика и т.д.
Структура идеальной прилы-заглушки
Модераторы пристально следят за качеством приложений, поэтому для прохождения модерации нужно обращать на следующие показатели.
- Графика. Это основной показатель, который говорит о качестве заглушки. Чем выше графика, тем больше шансов пройти модерацию.
- Геймплей. Главная задача мини-игры — отвлечь от основного геймплея, разбавить привычные действия чем-то нестандартным.
- Звуковое сопровождение. Часто звуки добавляются в последний момент, из-за чего могут портить впечатление об игре. На этапе создания заглушки, нужно заранее понять, как сочетается наложенный звук с геймплеем.
Где взять заглушку
Существует несколько способов получить заглушку:
- Сделать самостоятельно. Способ для тех, кто имеет опыт в области разработки.
- Купить набор готовых мини-игр, и изменить их. Например, можно поменять главного персонажа, фон, геймплей, звук и т.д.
- Арендовать у партнерских программ. Найти партнерские программы для аренды Webview можно в разделе Партнерки на сайте diasp.pro.
Требования к заглушкам
При создании заглушки, необходимо обратить внимание на ее содержание.
В качестве примера возьмем гемблинг-приложение Black Woolf:

Мы видим, что здесь присутствует волк, значит он хорошо подойдет для нашей заглушки. В качестве главного персонажа для мини-игры, соответственно, можно использовать волка.
Далее необходимо выбрать локацию, которая подойдет персонажу, например, лес.
После того, как вы подготовили все необходимое для заглушки, нужно придумать игровую ситуацию. Для нашего персонажа и фона может подойти формат игры, в которой волк должен собирать монеты, уклоняясь от препятствий или врагов.
Экспериментируйте с геймплеем, персонажами, а также фоном для вашей мини-игры.
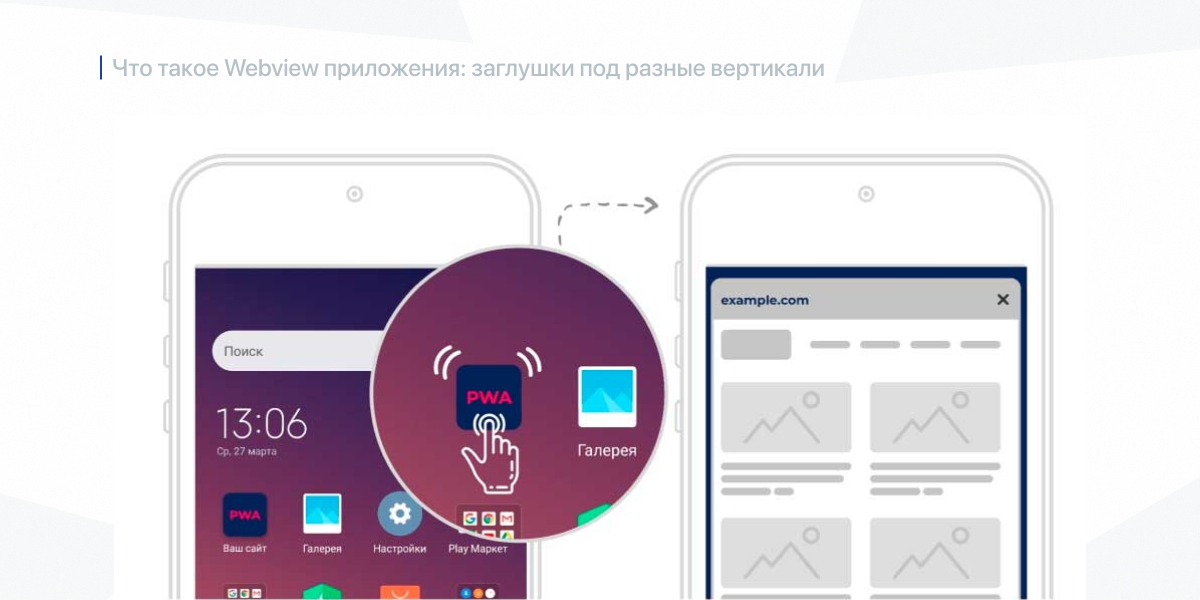
PWA: что это
Существует другой вид приложений, который работает по схожей технологии, что и вебвью. Такие приложения называют PWA, и они содержат в себе не заглушку, a сайт.
PWA ( Progressive Web Application) — прогрессивное веб приложение. Технология, которая интегрирует сайт в мобильное приложение. На мобильных устройствах PWA выглядят как обычные прилы, но представляют собой сайт, открывающийся без участия браузера.
Такие прилы не нужно размещать в Google Play или AppStore, они находятся на сайте и доступны для скачивания, как на Android, так и на IOS.

Плюсы и минусы PWA приложений
Среди плюсов:
- Продвинутая push-система. Пуши увеличивают вероятность того, что пользователи будут чаще пользоваться приложением и вернутся к нему вновь.
- Долго живут. Срок жизни PWA может достигать до полугода. Для сравнения, вебвью живут меньше — максимум несколько недель.
- Небольшая стоимость. Средняя цена составляет от 25$ до 100$.
- Быстрая скорость загрузки. Обычно загрузка занимает не более 1 секунды.
Среди минусов:
- Ограниченность в функционале. PWA доступны не все функции устройства. Нет доступа к контактам, календарю, Bluetooth, NFC.
- Нельзя найти на официальных маркетах. Пользователи не найдут PWA на Google Play или AppStore: скачать приложение на устройство необходимо с сайта.
- Низкая производительность. Производительность обычных приложений выше, чем у PWA. На рынке это имеет ключевой фактор среди большой аудитории.
Заключение
Нельзя определить, что лучше работает в арбитраже: Webview или PWA? Вебмастера отмечают, что одни связки дают большие ROI именно с вебвью, другие, напротив, с PWA, поэтому лучше использовать оба варианта, чтобы добиться успеха.
Удачи и профита!
Facebook* — соцсеть признана экстремистской и запрещена на территории РФ.