
В 2023 году варианты продвижения бизнеса становятся все более необычными. За счет высокой конкуренции стартапам все сложнее добиться узнаваемости на рынке. Партизанский маркетинг — возможность бесплатно или с небольшими затратами раскрутить свой бренд и получить минимальную клиентскую базу. В этой статье команда diasp.pro расскажет, что из себя представляет партизанский маркетинг и как его использовать.
Содержание
Что такое партизанский маркетинг
Партизанский маркетинг — способ продвижения продукта, когда бизнес при малых затратах набирает значительные охваты. Другими словами, это разновидность маркетинга, при которой потенциальные клиенты не понимают, что наткнулись на рекламу. Основной инструмент этого подхода — креативность. Чем больше эмоций получают клиенты — тем больше охваты.
Зачем нужен партизанский маркетинг
Сам термин был придуман рекламщиком Д.К.Левинсоном. Он провел аналогию с партизанами, так как этот вид маркетинга был создан для незаметного проведения рекламных кампаний.

Джей Левинсон написал книгу «Партизанский маркетинг». От нее и пошла эта тенденция развития бизнеса. На обложке описана суть подхода: «Простые способы получения больших прибылей при малых затратах».
Каким же функциями обладает партизанский маркетинг?
- Привлечение внимания. Нестандартные и неожиданные методы способны привлечь внимание потенциальных клиентов.
- Создание вовлеченности. Аудитория запоминает креативные маркетинговые ходы и создает ажиотаж вокруг продукта.
- Распространение информации. Потенциальные клиенты распространяют в социальных сетях или среди своих знакомых громкие ходы рекламщиков.
- Создание брендовой уникальности. Удивляя аудиторию, бренды создают уникальный имидж. Это важно, ведь удивить людей становится все сложнее.
- Экономия ресурсов. Методы партизанского маркетинга либо бесплатные, либо малозатратные, поэтому начинающие бизнесмены при минимальном бюджете способны себе их позволить.
Партизанский маркетинг используется в различных сферах бизнеса и включает дополнительные функции в зависимости от целей, которые они преследуют.
Методы партизанского маркетинга
Партизанский маркетинг требует определенной стратегии. Оценивая свой уровень развития, особенности аудитории и финансовые возможности, каждая компания выбирает свой способ раскрутки.
Существуют следующие методы партизанского маркетинга:
Вирусный контент

К этому виду относят всевозможные картинки, видеоролики, гифки, мемы. Как правило, такой контент аудитория распространяет в социальных сетях. Instagram, Tik Tok, ВКонтакте — популярные площадки для вирусных публикаций.
Познавательная информация, преподнесенная в юмористической форме, всегда смотрится выигрышно. Аудитория лайкает, репостит и сохраняет ее, чтобы не потерять. Охваты впоследствии становятся выше, и контент бренда все чаще залетает в рекомендации.
В первую очередь необходимо обратить внимание на качество такого контента. Он должен быть уникальным. Даже трендовые видео, темы которых заимствованы у других пользователей, необходимо обыграть в стилистике бренда. Это важно, чтобы публикации запоминались людьми, а не терялись в общем потоке.
Ambient marketing

Суть этой разновидности заключается уже в самом названии. В переводе с английского языка «ambient» — «окружающий». Реклама размещается на зданиях, дорогах, окнах и т.д.
Здесь все зависит от фантазии: используются баннеры, подсветки, граффити. В первую очередь упор делается на визуализацию. Чем ярче и креативнее размещенная реклама, тем больше аудитории она привлечет.
Важно понимать, что за несанкционированное размещение рекламы придется нести ответственность перед законом. Как правило, в таких случаях налагается штраф. Если хотите использовать эмбиент-маркетинг, стоит сначала проверить, где это не запрещено.
Засадный маркетинг

Вид маркетинга, при котором бренды создают иллюзию, что имеют отношение к каким-то крупным событиям. Для более простого понимания, можем привести пример.
На Чемпионате мира по футболу 2014 из-под шорт футболиста Неймара были видны трусы с логотипом компании «Blue Man». Началось расследование, так как бренд разместил изображения игрока в социальных сетях. Как известно, участники Чемпионата не имеют права рекламировать продукцию брендов, которые его не спонсируют. Скорее всего, это был так называемый «подарок» от компании футболисту. По итогу расследования никакой ответственности ни бренд, ни спортсмен не понесли, так как для признания факта покупки рекламы не было оснований. Зато компания «Blue Man» из-за размещенного снимка получила большую прибавку к клиентской базе.
Засадная реклама может быть использована и по-другому. Например, на крупном чемпионате компания может раздавать атрибутику для болельщиков (флажки, шарфы и т.д.).
Коллаборация

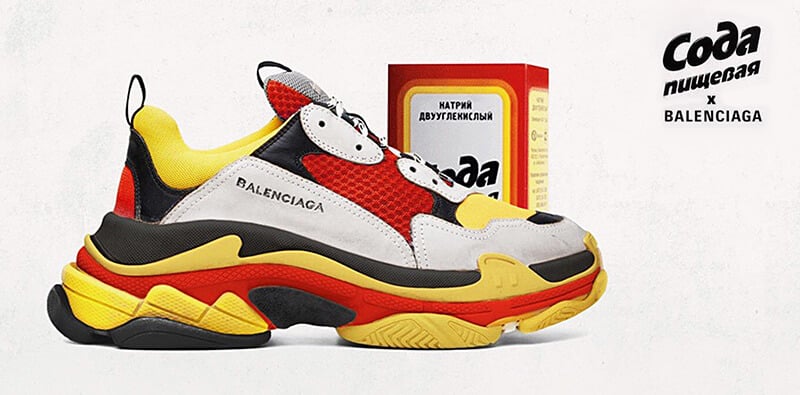
Это один из самых популярных видов партизанского маркетинга. Его суть заключается в том, чтобы две компании выпустили общий продукт для увеличения клиентской базы каждой.
Коллаборации могут быть самыми неожиданными. Например, компания, выпускающая продовольственные товары, может сотрудничать с брендом одежды или обуви. Преимущество заключается в том, что целевая аудитория одного производителя легко может стать вашей. Взаимный пиар приносит выгоду обеим сторонам.
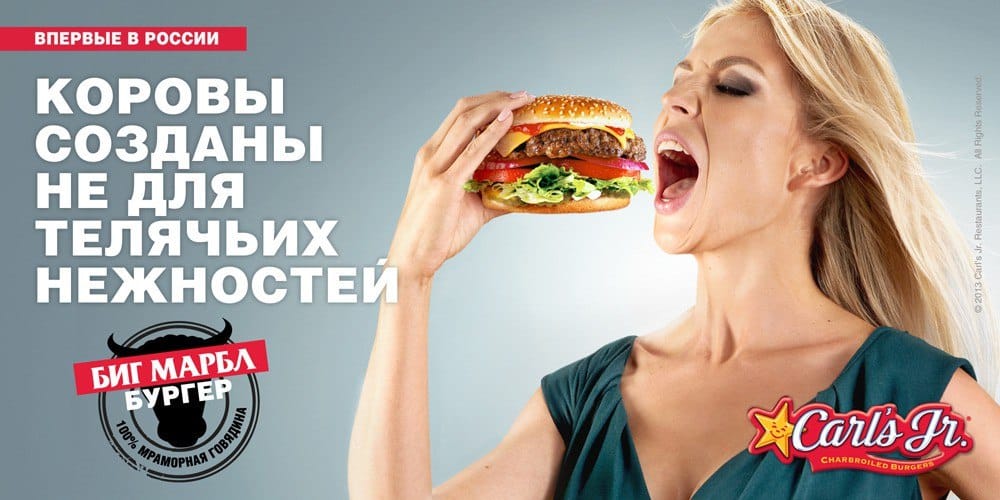
Эпатаж

По-другому этот маркетинговый ход можно назвать провокационным. Он работает на эмоции потенциальных клиентов. На самом деле, это рискованный шаг, так как вместе с аудиторией может привлечь негатив за счет «кричащих» картинок или фраз.
Подобная реклама базируется на каламбуре и двусмысленности для привлечения внимания.
Life Placement

Вид скрытой рекламы, при котором специально нанятые актеры разыгрывают спектакль, где хвалят продукт производителя. Люди, которые видят эту постановку, не догадываются, что это маркетинговый ход. Потенциальные клиенты верят, что актеры — это обыкновенные покупатели, которым понравился товар или услуга.
Для использования лайф-плейсмента необходимо подобрать места, где чаще всего бывает целевая аудитория, чтобы получить больший охват.
Product Placement (скрытая реклама)

Чаще всего этот партизанский вид маркетинга используется в фильмах, сериалах или роликах. Например, главные герои в нескольких эпизодах могут использовать шампунь конкретного бренда. При этом другая атрибутика в экранизации не брендирована. Зритель не понимает, что это реклама, но запоминает продукт.
На YouTube рекламу часто заказывают у популярных блогеров, которые невзначай показывают или используют предоставленный товар.
Такая реклама, как правило, дорогая. Если есть средства, то можно в нее вложиться. Для небольшого бюджета тоже есть варианты:
- купить рекламу у нераскрученного блогера и надеяться, что она залетит;
- писать в комментариях под видео-обзорами с фейкового аккаунта с просьбой о разборе вашего продукта.
UGC-контент

Это один из бесплатных видов партизанского маркетинга. В него входят всевозможные отзывы, обзоры, упоминания компании в соцсетях.
Просите клиентов после покупки вашего продукта оставить отзыв. Это можно настроить так, чтобы просьба о мнении потребителя приходила ему автоматически. Чтобы простимулировать клиентов написать о товаре или услуге, можно предложить ему купон или скидку на следующую покупку.
Обзоры — второй вид пользовательского контента. Для того, чтобы люди хотели делиться вашим продуктом в соцсетях, необходимо придумать креативное оформление товара и дизайн упаковки.
Реклама, созданная нейросетью

Используйте нейросети для создания наружной рекламы. Преимущество ее в том, что все связанное с искусственным интеллектом сейчас в тренде. С его помощью можно создавать оригинальные картинки. Для больших охватов рекомендуется упоминать в Интернете, что рекламный кейс был сгенерирован нейросетью. Однако важно следить за качеством изображения, чтобы товар или услуга привлекали внимание аудитории.
Социальная реклама

Этот вид партизанской рекламы всегда в тренде, потому что имеет просветительский характер. Социалки призваны вызвать эмоции аудитории. Чем сильнее слоган, тем больше охватов он получит. Социальная реклама нацелена также на то, чтобы компании, запускающие ее, тоже получили отклик.
Один из примеров — рекламная кампания «У мусора есть свой дом» в 2011 году. На билбордах изобразили пустые жестяные банки и бутылки, которые «просили помочь им добраться до дома». Это изображение быстро распространилось по России и получило большой отклик.
Челленджи и конкурсы

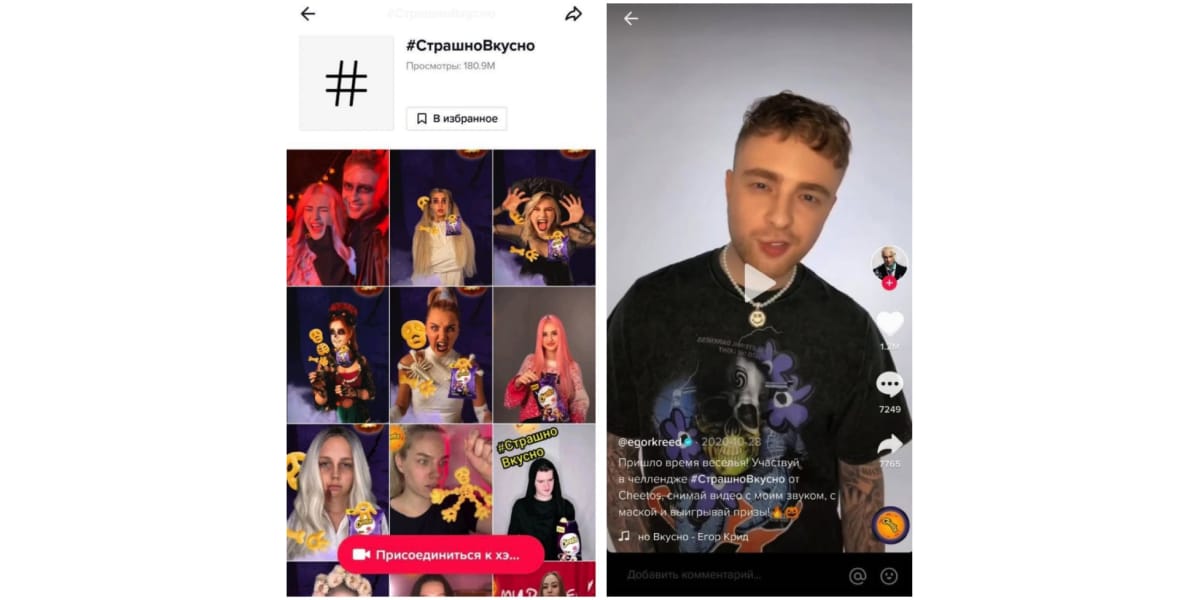
Распространенный вид рекламы бренда в социальных сетях. Чаще всего его используют в Tik Tok. Как это работает? Компания может снять видео, в котором просит аудиторию повторить какое-то действие. Лучше всего выбирать что-то простое, чтобы как можно больше пользователей смогли это повторить.
В пример можем привести тег #СтрашноВкусно от Cheetos. Он был приурочен к Хэллоуину, а видео были сняты под трек Егора Крида. Задание такое: снять видео с маской скелета под определенный звук, а в качестве атрибутики использовать снеки бренда. Мотивация для участия в челлендже — призы от компании.
Рекомендации

Этот маркетинговый ход используется часто. Как правило, потребители сами рекомендуют своим знакомым какое-то место или товар, если они ему понравились. Чтобы простимулировать аудиторию привлечь в компанию новых лиц, можно предлагать акции. Одна из них — «Приведи друга». Здесь все просто: предлагайте людям различные плюсы за то, что по их рекомендации пришли новые клиенты. Если товары или услуги им понравились, то положительные отзывы о них будут распространяться через «сарафанное радио».
Кому подходит партизанский маркетинг
Первоначально этим маркетинговым ходом пользовались стартапы и малые бизнесы. Это объяснялось бюджетностью подхода, ведь многие варианты раскрутки либо дешевые, либо бесплатные. Со временем на такую возможность пиара обратили внимание средний и крупный бизнесы. Причиной тому служит креативность подхода и эффективность.
Использовать партизанский маркетинг могут компании всех возможных направленностей с различной целевой аудиторией. Все зависит от того, умеют ли сотрудники следить за трендами и придумывать новые идеи продвижения.
Очень важно обращать внимание на возможные трудности:
- СМИ. Зачастую журналисты интерпретируют информацию не так, как хотелось бы, если она неточная или может иметь несколько смыслов. Весь материал на ваш продукт должен быть несколько раз проверен и дан на освещение порционно.
- Законодательство. Ваша идея может быть гениальной, но если она противоречит общеустановленным правилам, то она принесет не плоды, а проблемы. Штрафы за несанкционированное размещение рекламы или постоянные проверки не принесут пользы ни стартапу, ни крупному бизнесу.
Этапы запуска партизанского маркетинга
Грамотно разработанная стратегия позволит брендам расширить клиентскую базу. Чтобы спланировать раскрутку бренда, необходимо тщательно проработать ее этапы.
Знакомство с аудиторией
Это первый этап при разработке плана партизанского маркетинга. Компаниям необходима подробная информация о том, кому будет интересен их продукт. Здесь важно узнать не только возраст и пол потенциальных клиентов, но и интересы, страхи, финансовые возможности.
Эту информацию возможно добыть в отделе продаж. Она выясняет, чем привлекателен продукт, на какие особенности стоит обратить внимание, по какой причине некоторые клиенты не приобрели продукт. Также важно узнать, где люди обычно делятся своими впечатлениями, какие сайты для отзывов используют, какими соцсетями пользуются чаще всего.
Разбирайте информацию о клиентских предпочтениях порционно. Не стоит зацикливаться на большом количестве людей, на которых нацелен маркетинговых ход, ведь можно упустить из виду важные детали.
Постановка целей
Чем абстрактнее ваши желания, тем хуже будет результат. Цель «привлечение клиентов» не принесет плоды. Важно учитывать количество людей, которых вы хотите привлечь, сроки выполнения этой задачи. Так называемое «качество аудитории» тоже играет важную роль. Определите, вы нацелены на рядовых покупателей/пользователей или планируете раскрутить бренд среди людей с высоким уровнем дохода.
Разбейте основную цель на несколько конкретных задач и распределите их между сотрудниками, чтобы добиться результатов.
Конкуренты
На старте работы вы вряд ли будете монополистами. Всегда есть компании, которые уже добились результатов в вашем направлении. Оценка работы и отслеживание промежуточных и итоговых результатов конкурентов поможет в определении стратегии. Ищите информацию о компаниях, которые уже использовали партизанский маркетинг, и отсеивайте те методы, которые были менее эффективными.
Выбор метода
Особенность партизанского маркетинга в том, что он выстреливает резко и вызывает эмоции у клиентов. Чтобы рекламная кампания была эффективной, важно выбрать способ ее ведения. Иногда гениальные мысли по продвижению бренда приходят спонтанно. Их можно выдвинуть при «мозговом штурме» ( коллективном обсуждении идей).
Последовательность действий
Выбрав метод продвижения, можно приступать к разработке плана действий. Важно учитывать, что грамотная реклама разрабатывается коллективом. Если вы берете, например, баннер, то выберите дизайн, текст, локации для его размещения и прочие детали.
Распределите обязанности, пропишите дедлайны и начинайте работу над раскруткой. Чтобы итог был максимально приближенным к ожидаемому, стоит посмотреть глазами клиента на то, что вы изготовили.
Оценка результата
Результат — это не только измеримые показатели. Если вы получили цифры, которые хотели, это еще не повод считать кампанию успешной. Для подведения итогов можно обратить внимание на следующие показатели:
- упоминания бренда в СМИ;
- осведомленность аудитории о рекламной кампании;
- итоги опроса, который можно предварительно запустить для получения мнения клиентской базы.
Если при сравнении результатов рекламной кампании все показатели стали лучше, то она считается успешной.
Заключение
Партизанский маркетинг представляет собой эффективный и оригинальный способ привлечения внимания целевой аудитории в условиях сильной конкуренции. Различные методы позволяют брендам и компаниям выделиться на рынке. Однако, важно учитывать этические и законодательные аспекты при применении подобных методов. Партизанского маркетинг требует тщательного планирования и анализа целевой аудитории, что позволит укрепить позиции бренда.