
Сайт — это лицо бренда. Он полностью передает эстетику продукта, его основные характеристики, историю создания. Однако тренды в стилистике дизайна меняются. Если пользователь положительно не оценит внешний вид интернет-магазина и юзабилити, то он вряд ли что-то купит. Команда diasp.pro расскажет о том, как создать красивый и удобный веб-дизайн.
Содержание
Веб-дизайн и его направления
Веб-дизайн — это процесс проектирования сайта. Он включает множество направлений:
- UX. Это направление в дизайне, фокусирующееся на создании понятного интерфейса. Его цель — проектирование платформы для удобного взаимодействия с ним. Здесь важна скорость загрузки страниц, удобство навигации и прочее;
- UI. Это второе важнейшее направление веб-дизайна, которое отвечает за его визуальное оформление. Специалист выбирает палитру, шрифты, иконки, а также другие элементы, влияющие на восприятие;
- Верстка и программирование. Это перенесение дизайна в код, чтобы браузер мог его отобразить так, как нужно. Этот этап отвечает за создание функциональности ресурса для пользователя и редактора;
- SEO. Это оптимизация сайта для поисковых систем, чтобы он занимал высокие позиции в результатах поиска. Задачи: создание семантического ядра, разработка технического задания копирайтерам и другие способы для продвижения.
Этими направлениями занимается целый отдел специалистов. Каждый из них отвечает за свои задачи.
Разновидности сайтов
Каждый сайт предназначен для конкретных целей и аудитории. От их вида зависит и дизайн. Основные типы сайтов включают:
Информационные

Их задача — предоставление информации пользователям. Здесь акцент идет не на визуальное оформление, а на концепт, удобство навигации, а также скорость переключения разных страниц.
Типичные примеры таких платформ — новостные блоги, энциклопедии, сайты государственных учреждений.
Корпоративные

Примерами корпоративных могут служить сайты компаний, банков, университетов. Их отличие — акцент на компании, ее продуктах, услугах и контактах. Это также информационная платформа, которые публикует материалы о конкретной компании.
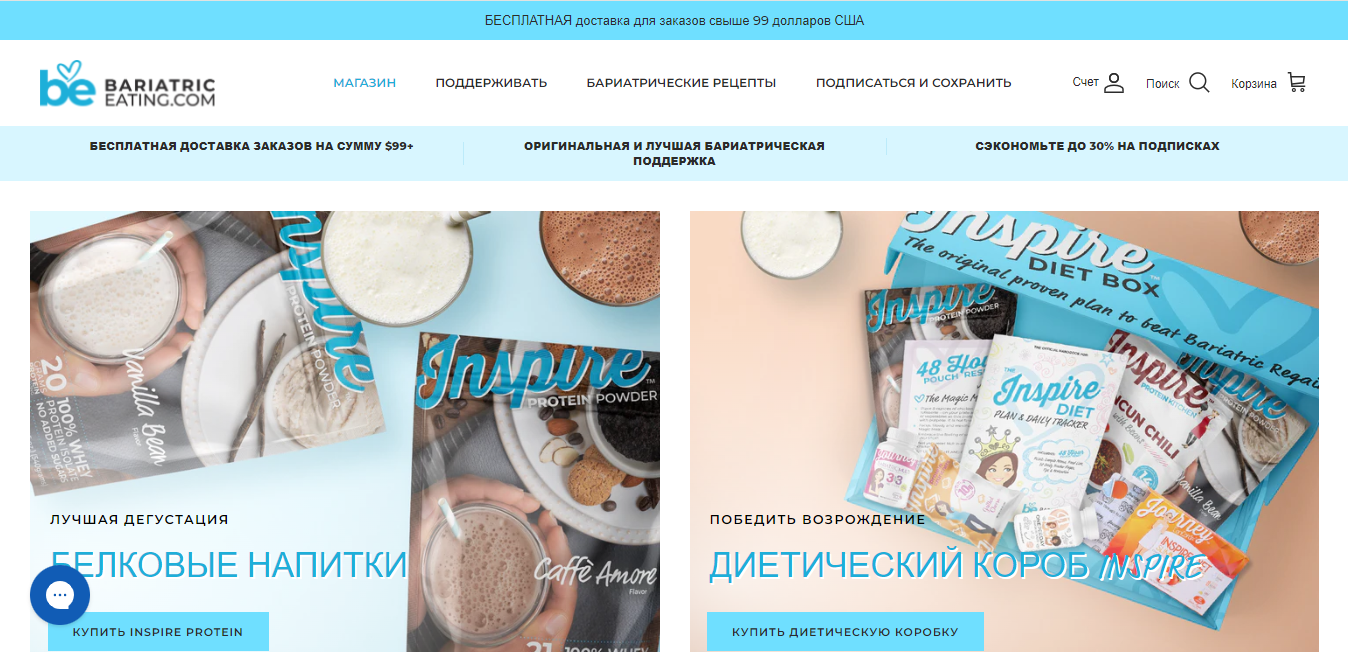
Интернет-магазины

Это не сайт конкретной компании, а целое пространство, продающее товары разных продавцов. Отличие этого ресурса от других — нацеленность на продажу, а не информационную сводку. Примерами могут служить Amazon, Wildberries и другие маркетплейсы.
На таком ресурсе акцент сделан на каталоге товаров, корзине, системах оплаты, а также доставке.
Социальные сети

Их цель — общение пользователей, обмен информацией, а также создание разных сообществ. В качестве примеров приведем Вконтакте, Facebook, Instagram. Особенности их дизайна — проработка профилей пользователей, ленты новостей, групп, чатов.
Социальные сети в продажах используются давно. А в последнее время офферы электронной коммерции рекламируются, где это только возможно. Здесь за основу берется не только визуал ленты, но и юзабилити сети.
Недавно в Tik Tok появилась функция автоматического поиска новых роликов по теме конкретного видео. То есть, если ведется обсуждение какой-то знаменитости, то, перейдя в комментарии, в большинстве случаев вы увидите вверху поиск аккаунта обсуждаемого человека.
Порталы

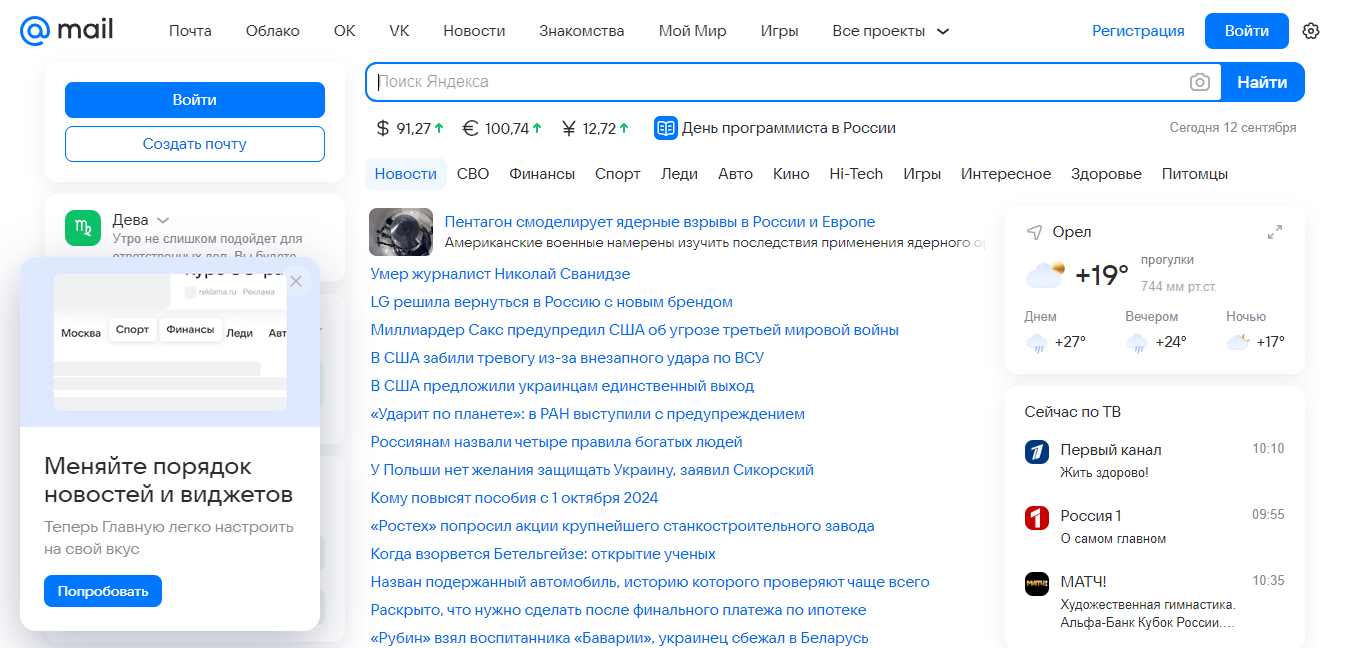
Цель порталов — предоставление доступа к различным сервисам. В дизайне важно создание отдельных тематических вкладок. Например, возьмем Mail.ru. Это сервис, который предоставляет доступ к электронной почте. Но чтобы он не был пустым, на главную страницу добавлена погода, телеканалы, новости, курсы валют.
Такая дополнительная информация характерна как раз для крупных порталов, как Mail, Rambler и другие.
Форумы

В форумах пользователи общаются на определенную тематику. Они ищут специальные платформы с людьми, у которых те же интересы. Особенность их дизайна — включение разделов для обсуждения, создание сообщений и комментариев.
В качестве примеров выступают Reddit, Хабр, Форум Dota 2. Вся информация и визуализация представлена в тематике блога. Например, Хабр — источник информации в сфере IT, а Форум Dota 2 — клуб для взаимодействия пользователей компьютерной игры.
Блоги

Это сайты для публикации авторского контента и общения с читателями. Это что-то похожее на форум, но при этом есть основной рассказчик, который задает инфоповод. Из схожего — определенная тематика обсуждения.
В качестве примеров приведем LiveJournal, Medium, форумы на WordPress. Их особенность — наличие постов, комментариев и возможности подписки.
Лендинги

Это страница для продажи конкретного товара или услуги со сбором контактных данных. Модель создания большинства лендингов выглядит так: яркий дизайн, описание продукта, призыв к действию, а также форма заказа. Это все, что нужно, чтобы мотивировать пользователя что-то купить.
Портфолио

Этот тип закрывает нашу рубрику. Его цель — демонстрация работ конкретного специалиста. Портфолио может быть опубликовано в Интернете или социальных сетях.
Портфолио по оформлению и содержанию напоминает корпоративные сайты. Их принцип одинаков — содержание информации о субъекте, продуктах, контактах. Только в случае с портфолио отображается информация не о компании, а о конкретном лице.
Здесь может быть представлена галерея работ, информация об авторе, контакты для связи и оформления заказа. В качестве примеров могут служить портфолио фотографов, дизайнеров, художников.
Классификация сайтов может быть основана на различных критериях, например, по целевой аудитории, по используемым технологиям, по типу контента. Важно понимать, что многие из них сочетают элементы разных типов. Например, корпоративный сайт может включать в себя интернет-магазин, а информационный — может иметь форум для общения пользователей.
Основные элементы веб-дизайна
Веб-дизайн состоит из многих элементов, которые формируют внешний вид и функции сайта. Привлекательность ресурса зависит от правильного использования этих элементов. Из каких же элементов состоит веб-дизайн:
- Навигация. Она обеспечивает удобное перемещение пользователей по разделам. Сюда мы относим меню, кнопки, ссылки. Весь процесс навигации должен быть интуитивно понятным и давать возможность пользователям быстро искать нужную информацию;
- Контент. К нему относится текст, изображения, видео и аудио. Он должен полностью соотноситься с дизайном ресурса. Например, если ваш блог или форум создан в расслабленном стиле с использованием сленга, то чересчур сдержанные новостные сводки на его фоне будут выглядеть странно;
- Макет. Он включает организацию элементов на самой странице. Макетом вы отвечаете на такие вопросы: какого размера будет заголовок, сколько колонок содержит страница, какие разделы будут вынесены на главную страницу. Продуманный макет — основа привлекательности сайта в целом;
- Типографика. Шрифты, их размеры, межстрочные интервалы, а также цвет текста продумываются отдельно. Задачи типографики — обеспечить его удобочитаемость;
- Палитра. От красок зависит настроение сайта. От палитры даже может зависеть уровень продукции. Например, классикой является тренд на минимализм. Чем меньше акцентных цветов в блоге, одежде (где удобно) — тем дороже он выглядит. Поэтому цветам также стоит выделить время, чтобы не перегрузить пользователя лишними красками или, наоборот, не испортить блог сплошным черным текстом на белом фоне;
- Изображения. Они разбавляют текстовый контент. Это фотографии, схемы, таблицы, диаграммы. Особое значение здесь уделяют качеству и размеру изображений. Чем выше разрешение — тем привлекательнее выглядит страница.
- Формы. Это способ сбора информации при взаимодействии с пользователями. Они включают поля ввода, кнопки, выпадающие списки. Формы обеспечивают пользователям удобство во взаимодействии с сайтом. Например, у вас есть много разделов, которые некуда деть. В таком случае вы можете объединить их в общий блок вверху страницы как раскрывающийся список. Это экономит пространство и дает сразу весь перечень страниц;
- Пробелы. Они улучшают читаемость за счет разделения элементов страницы. К этому блоку относят отступы, пустые пространства, рамки и другие ограничители для текста. Если перегрузить страницу сплошными новостями без свободного пространства, как это часто делают новостные блоги, то глаз быстро “замыливается”. Площадка дезориентирует пользователя, из-за чего он не доходит до той страницы, которая ему необходима;
- Анимация. Этот элемент привлекает внимание пользователей, а также добавляет динамики. К ее вспомогательным инструментам можем отнести анимированные изображения, переходы, эффекты. Качественная анимация, где она действительно к месту, запоминается. Поэтому вероятность возвращения пользователя на этот платформу увеличивается.
Все эти элементы взаимодействуют друг с другом, формируя целостный образ сайта. Дизайн должен быть не только красивым, но и функциональным. Чем логичнее расположены разделы, тем проще на нем ориентироваться.
От этого зависит общая посещаемость. Допустим, вы перегрузили ресурс текстом и миллионом кнопок, которые переносят в разные разделы. Пользователь перешел к вам, чтобы найти нужную информацию. Он либо не может найти нужный блог, либо очень долго прогружает страницы. В итоге он уходит на другой ресурс.
Тренды веб-дизайна

Дизайн сайта зависит от технологических инноваций и меняющихся потребностей пользователей. Сохранить покупателей становится сложнее, потому что рынок постоянно увеличивается. В этом разделе мы разберем основные тренды веб-дизайна текущего года:
Искусственный интеллект
Он еще долго будет находиться в тренде, так как его возможности постоянно совершенствуются. С его помощью для сайта можно генерировать контент, иллюстрации, а также обложки для подзаголовков в статьях.
Нейросети сейчас могут помочь в адаптации дизайна сайта под предпочтения пользователей. Оптимизация изображений и генерация кода в наше время также становится доступной благодаря искусственному интеллекту.
А если говорить об ИИ не с точки зрения функциональности, а просто как о теме, то о ней можно даже писать статьи или создавать новые платформы. Так как нейросети упрощают жизнь людей, они постоянно гуглятся, набирают большие охваты.
Интерактивность
Ее популярность в веб-дизайне в последние годы возрастает. Несмотря на лаконичность, минимализм, небольшие анимации оживляют сайт и делают его привлекательнее.
3D-графика делает ресурс более реалистичным. А геймификация (использование игровых элементов) повышает вовлеченность пользователей.
Доступность
Дизайн в первую очередь должен быть удобным для вашей аудитории. Однако иногда это понятие размыто, в итоге сайтом пользуются люди разных возрастов, полов, а также физических особенностей.
Для людей с ограниченными возможностями здоровья создают дополнительные функции. Например, увеличение габаритов сайта для слабовидящих или текстовое сопровождение к видео для глухих.
Темный режим снижает нагрузку на глаза, а также экономит энергию устройства. Позаботьтесь о том, чтобы пользователи в любое время суток на любом устройстве просматривали нужные материалы на вашем сайте.
Поддержка различных языков на сайте — важный элемент для глобальной аудитории, так как с его помощью вы упростите работу иностранным пользователям вашего ресурса.
Все эти компоненты повышают лояльность аудитории. Один из вечнозеленых трендов во всем мире — толерантность. Чем больше возможностей вы открываете для тех, кто отличается от других, тем выше будет пользовательский рейтинг сайта.
Мобильная версия сайта
Приоритет мобильных устройств сейчас связан с развитием технологий. Если раньше для поиска информации, составления документов и отчетов использовали компьютеры, то сейчас это могут сделать телефоны последних версий.
К этому пункту мы можем отнести акцент на ускоренную загрузку страниц и прогрессивные веб-приложения (это сайты, которые работают как мобильные приложения).
Новые технологии
Виртуальная и дополненная реальность сейчас набирает популярность. Об этом мы ранее говорили в статье о продвижении премиальных брендов:
Суть этого подхода заключается в повышении заинтересованности пользователя благодаря увлечению играми и виртуальной реальностью в целом.
Иные возможности также могут привлечь внимание. Например, голосовой интерфейс, использование ИИ для создания уникальных визуальных элементов и другое
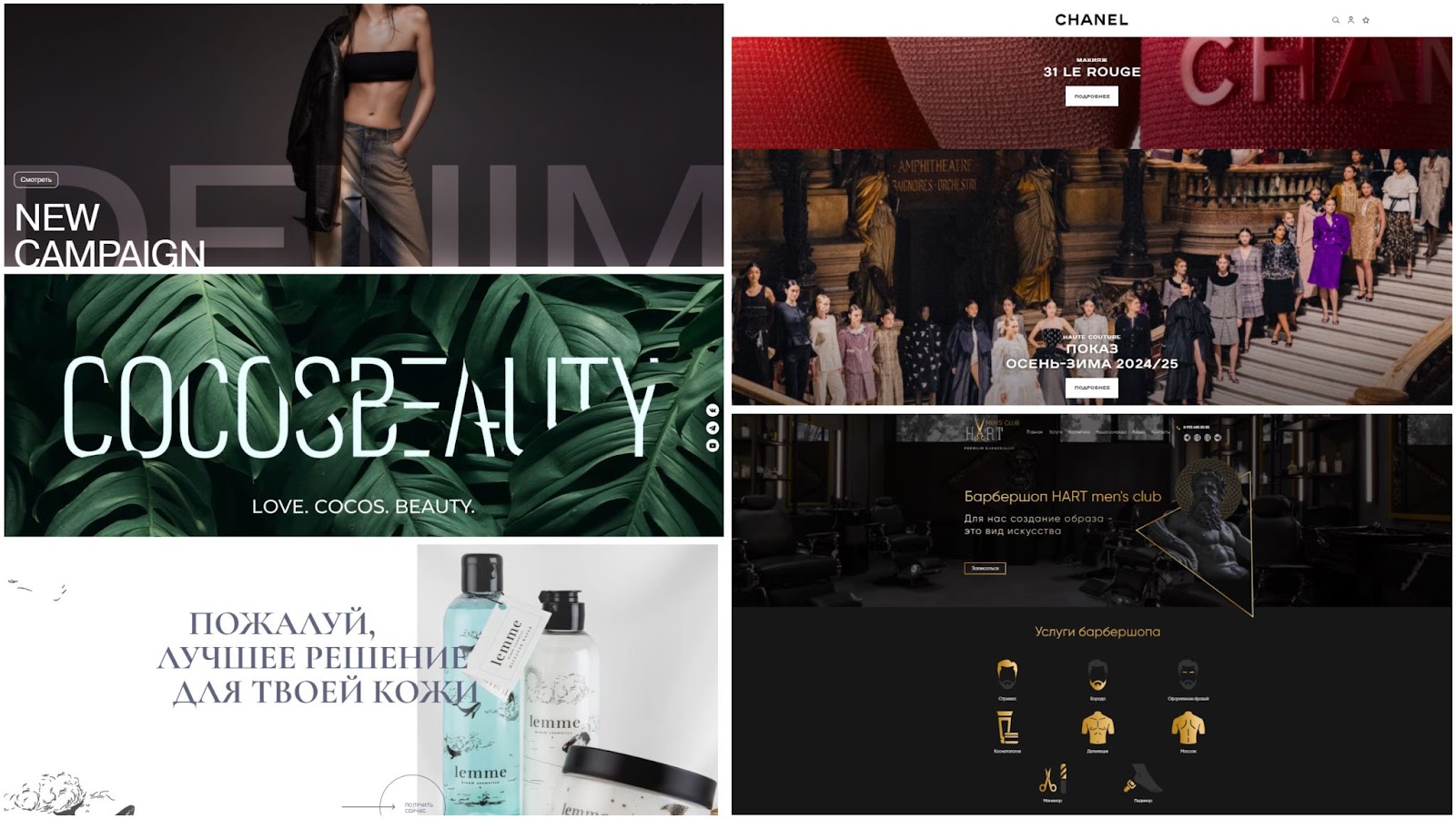
Визуализация
Тренд на минимализм всегда будет одним из главных, однако этого становится слишком много. Если вы хотите выделить сайт, то можете использовать яркие цвета и градиенты, которые создают энергичный и эмоциональный дизайн.
Нестандартные шрифты и их положение — то, с чем постоянно экспериментируют блогеры. Вы могли видеть, как текст накладывают на изображения в Stories в Instagram. Это создано не только для ради креатива. Пользователь уже привык постоянно видеть такой порядок элементов: заголовок — картинка — описание. Когда вы накладываете одно на другое — вы разбавляете скучную страницу новым подходом.
Асимметрия — то, что стали использовать во всех сферах. Например, сейчас одежду шьют с одним рукавом, джинсы сшивают из ткани разных цветов, а обувь кастомят в разные цвета и рисунки. Тренд на асимметрию — это вызов приевшимся стандартам. Его же сейчас можно отразить на современных сайтах.
Асимметрию можно использовать для гармоничного визуала сайта. Используйте создание колонок разного размера и необычное структурирование макета в целом. Например, изменение положения логотипа, изображений и текста. Всевозможные наслоения, размывание фона или составление мозаики из фотографии — также идеи для нестандартного подхода к оформлению сайта.
Где искать идеи веб-дизайна
Вдохновиться на создание трендового дизайна можно где угодно — в социальных сетях, на сайтах конкурентов или даже специальных сайтах для поиска идей.
Приведем примеры ресурсов для поиска идей веб-дизайнерам:

Это кладезь идей для всего, что есть сейчас на рынке. Например, можете вбить в поиск фразы “веб-дизайн” или “дизайн сайтов”, и платформа выдаст вам тысячи идей.
Referest

Еще одна платформа для вдохновения, где есть идеи для лендингов. Здесь вы можете разделить варианты по тематике, цветам, разделам и другим фильтрам, чтобы найти нужный.
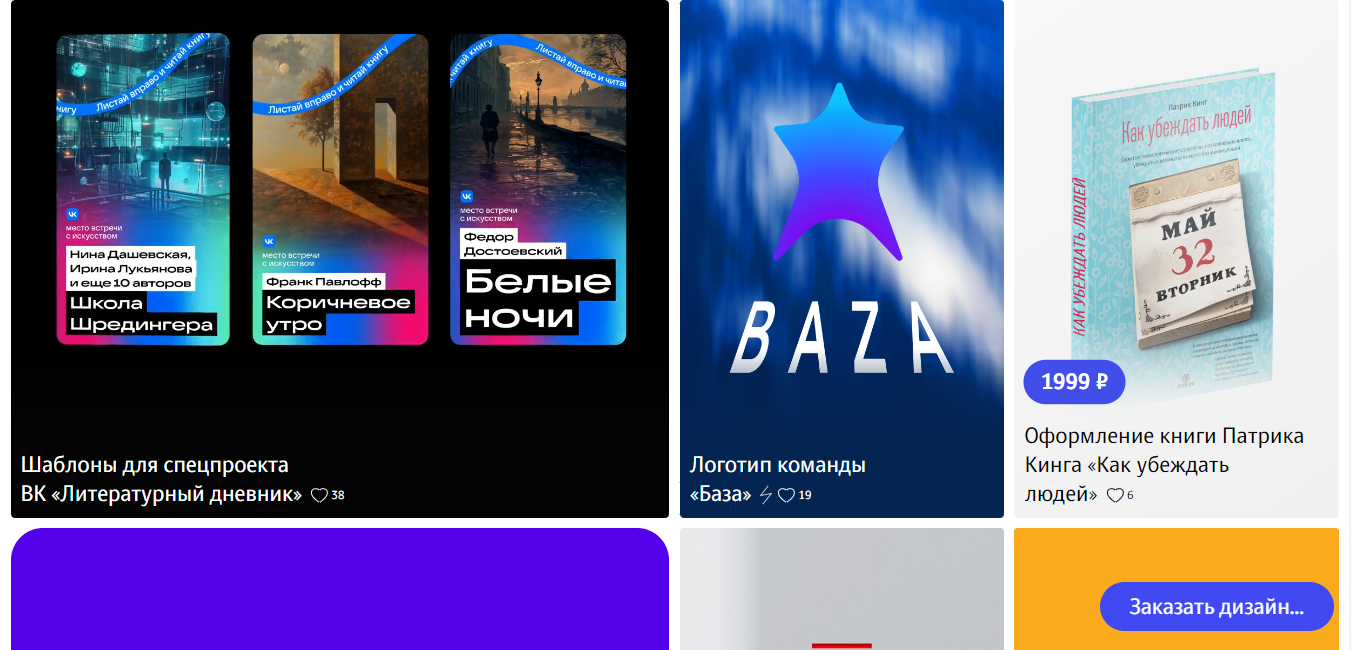
Behance

Платформа создана для вдохновения как обычными пользователями, так и дизайнерами и другими специалистами. Здесь достаточно вбить в строку запрос и настроить поиск по фильтрам и категориям, которые вам нужны.
Заключение
Веб-дизайн — это творческий и технический подход к созданию красивой и удобной платформы. Элементы, которые он включает, должны быть проработаны по-отдельности и в комплектации с другими, чтобы визуальное восприятие и навигация были удобны и понятны. Это работа, которая требует усилий не одного человека, а целого команды. Следите за трендами, вдохновляйтесь идеями на различных сайтах, чтобы создать неповторимую платформу.
Удачи и профита!