
Steam — самый популярный игровой онлайн-магазин от Valve, который можно использовать для заработка на играх. Некоторые арбитражники начинали именно с покупки и перепродажи скинов в играх. Команда diasp.pro расскажет, как заработать в Стиме в 2024 году и какие способы актуальны на данный момент.
Содержание
Что такое Steam
Для того, чтобы понять, как устроен заработок в Steam для новичков, рассмотрим особенности платформы для манимейкинга.
Steam — онлайн-сервис по продаже лицензионных компьютерных игр и программ. Платформа подойдет как для игроков, так и разработчиков.
Программный клиент Steam является гарантом защиты авторских прав для разработчиков и обеспечивает установку и обновление игр.

В 2024 году в Стиме все еще можно заработать без обмана и мошенничества, благодаря широким возможностям платформы.
Возможности Steam:
- Игровая библиотека. На данный момент библиотека Стим содержит более 30 000 бесплатных и платных игр;
- Чат. В официальном клиенте Steam можно общаться с друзьями и обмениваться медиа-файлами;
- Ранний доступ к играм. Пользователям Steam предоставляется доступ к бета-версиям игр, для тестирования и помощи в их развитии;
- Центр сообщества. Новости по апдейтам, пользовательский контент, отзывы и комментарии — всё собрано на одной странице;
- Мастерская Steam. Создавайте и скачивайте пользовательские модификации к играм. Разработчики игр могут заметить вашу работу и добавить её в игру;
- Трансляции. Вы можете стримить игры прямо на платформе;
- Контроллеры. Игровая платформа обеспечивает поддержку контроллеров, в том числе от PlayStation, Xbox и Nintendo;
- Оплата. В Стиме доступно более 100 способов оплаты и 35 валют;
- Язык. На данный момент, игровой клиент поддерживает более 28 языков.
Игровая платформа предоставляет множество возможностей для тех, кто хочет зарабатывать на Steam. Однако, вебмастеры и манимейкеры могут столкнуться с проблемой вывода денег и буста рейтинга для новичков. Рассмотрим основные способы заработать в Стиме и получить реальные деньги за пиксели.
Как заработать в Стиме: актуальные способы
Помимо разработчиков, заработать в Стиме могут и обычные пользователи. Существуют как платные, так и бесплатные способы. Как и в арбитраже трафика, способ без вложений занимает много времени и сил.
К актуальными способам заработка в Steam можно отнести:
- Трейдинг;
- Буст аккаунтов;
- Коллекционные карточки;
- Ключи и гифты;
- Рулетки;
- Турниры;
- Ставки.
Рассмотрим каждый из способов подробнее.
Трейдинг
Trade — продажа или обмен предметами. Основная цель трейдинга — продать или обменять предмет на выгодных условиях. Выделяют короткую и длинную позиции.
Короткая позиция — пользователь ищет предметы, которые продаются по сниженной стоимости, покупает их и продает по фулл прайсу. В основном, это происходит когда игроки хотят быстро продать итемы и выставляют их по низкой цене.
Длинная позиция — пользователь покупает предметы, ожидая, что их цена вырастет.
С 2018 года трейдить в Steam стало сложнее из-за 7 дневного ограничения в обмене. Ограничение касается продаж на торговой площадке, а также прямого обмена предметов.
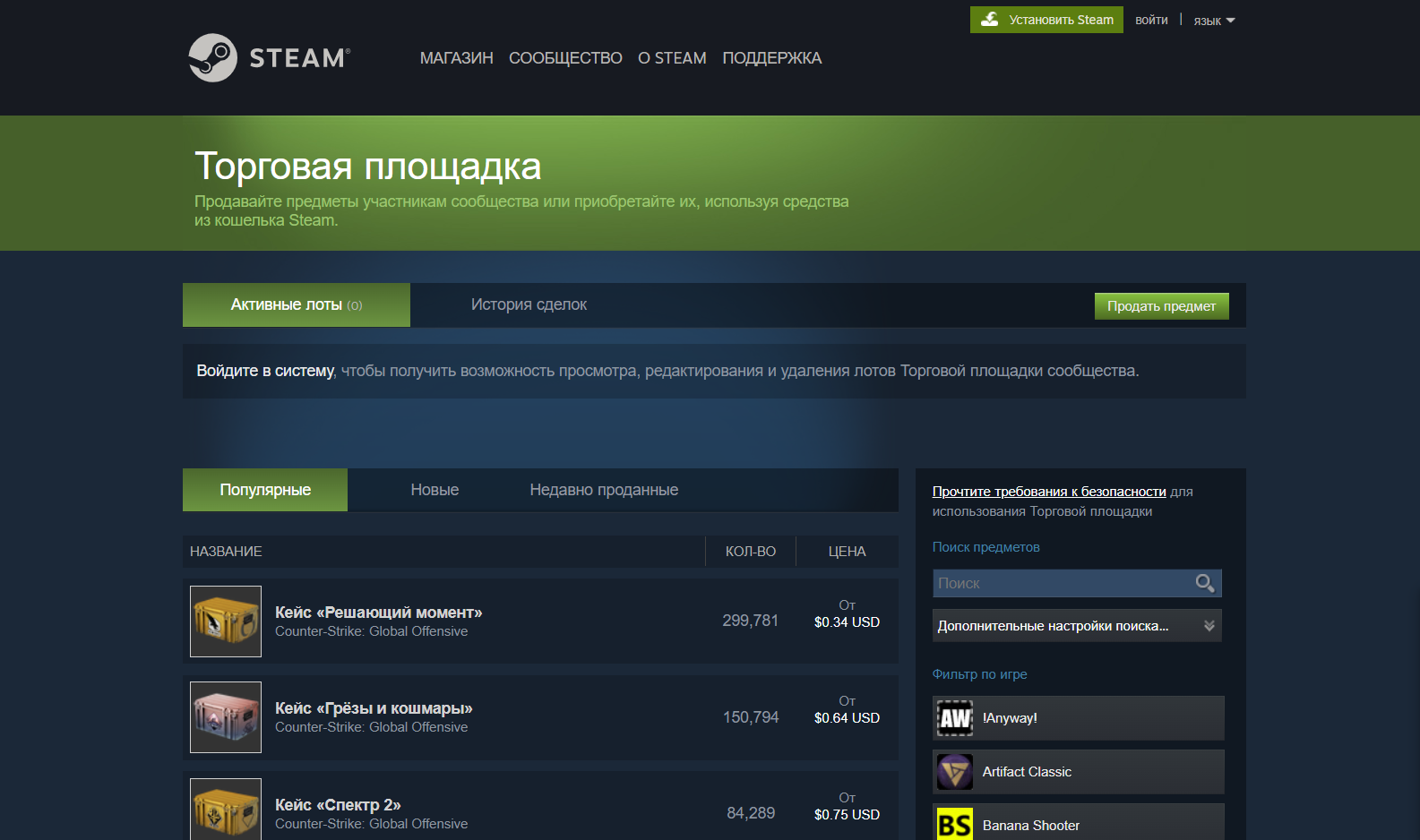
Предмет можно продать, так и обменять в самом игровой клиенте Steam:
- При продаже: нужно зайти в инвентарь, выбрать предмет и установить цену на лот;
- При обмене: нужно принять или предложить оффер, выбрать лот и проверить слоты. Это необходимо для того, чтобы избежать обмана.
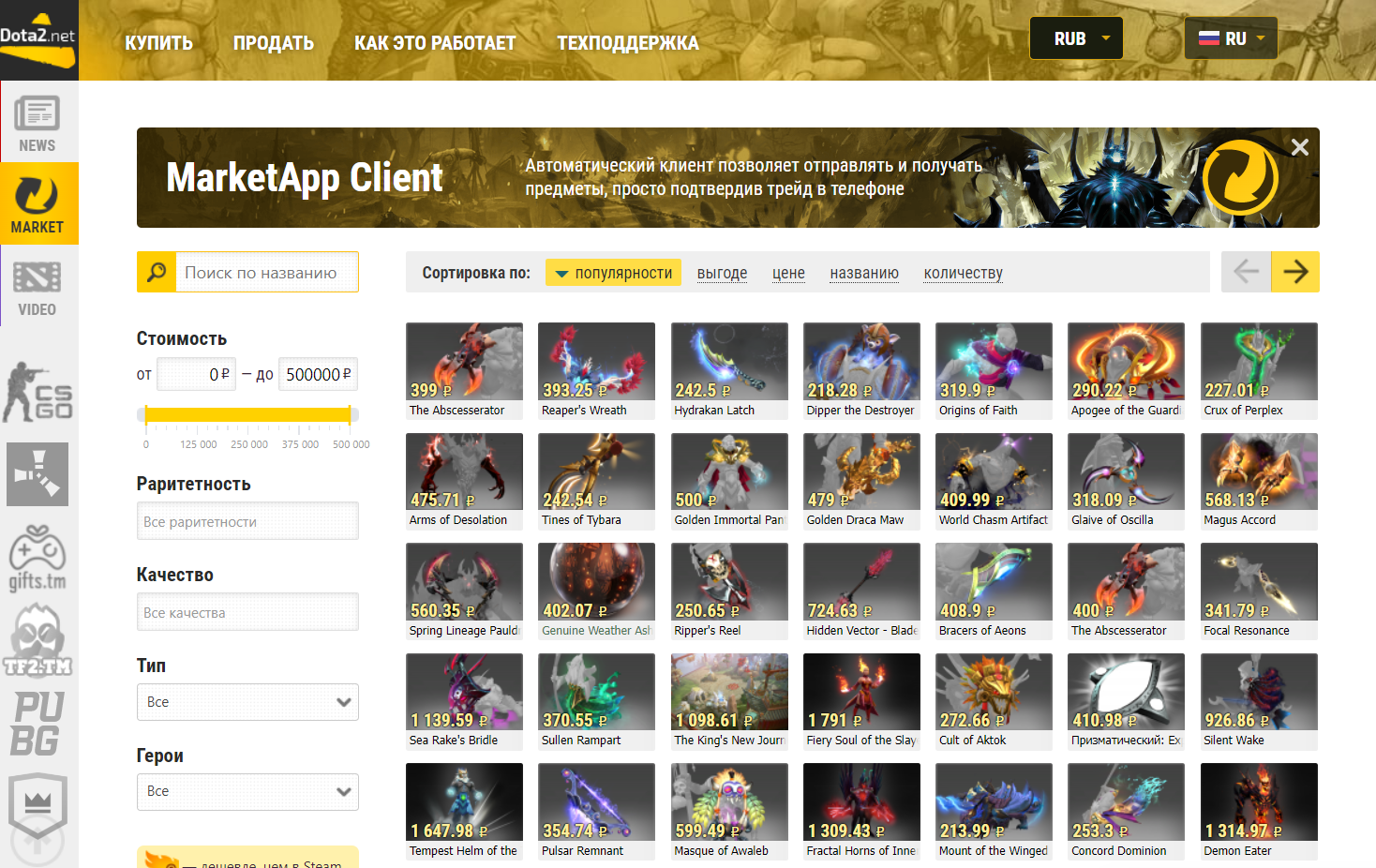
Далее предмет продается на Dota2Market, так как напрямую деньги из Steam не вывести.

Буст аккаунтов
Boost — услуга по прокачке ранга или звания на аккаунте, которую предоставляют опытные игроки. Это отдельная категория заработка в Steam, которая пользуется спросом у пользователей. Она может стать полноценным источником заработка денег.
За определенную сумму бустер поможет получить необходимое звание, в Dota 2 — это ММР, в Counter-Strike: Global Offensive — звание. Цена зависит от желаемого ранга. Чем он выше, тем больше придется заплатить. Опытные геймеры также прокачивают профили с нуля. Для этого им приходится регистрировать аккаунты самостоятельно, покупать и продавать игры на внешних площадках. Можно использовать услуги фрилансеров и нанять людей, которые будут прокачивать игровые профили.

Коллекционные карточки
Способ, при котором игрок продает карточки, которые выпадают из купленных игр. Функция доступна только после активации аккаунта. За каждую игру выпадает определенное количество карточек. Это не обман и мошенничество.
Способ заключается в том, чтобы следить за новыми играми в Steam, покупать недорогие игры и выбивать из них карточки. Разница в стоимости игр и карточек — это и есть прибыль. Получать их вручную — долгий и трудоемкий процесс, поэтому, рекомендуется использовать специальные сервисы, которые будут фармить за вас.
Для того, чтобы найти актуальные и низкие цены, можно воспользоваться инструментом — Steam Tools. Стоимость карточек может быстро меняться, поэтому, необходимо обновлять страницу каждый раз перед продажей. Максимальная стоимость карточек, которые выставлены на торговой площадке — $1,495.25.
Как проверить стоимость карточек в Steam Tools:
- Заходим в Steam Tools;
- Переходим во вкладку Trading Cards;
- Разбираем показатели на фильтрах и выбираем карточки по их ликвидности и цене.
На сервисе представлены данные более, чем о 10 000 карточках. Во вкладке размещены ссылки на предмет, указана стоимость и количество карточек.

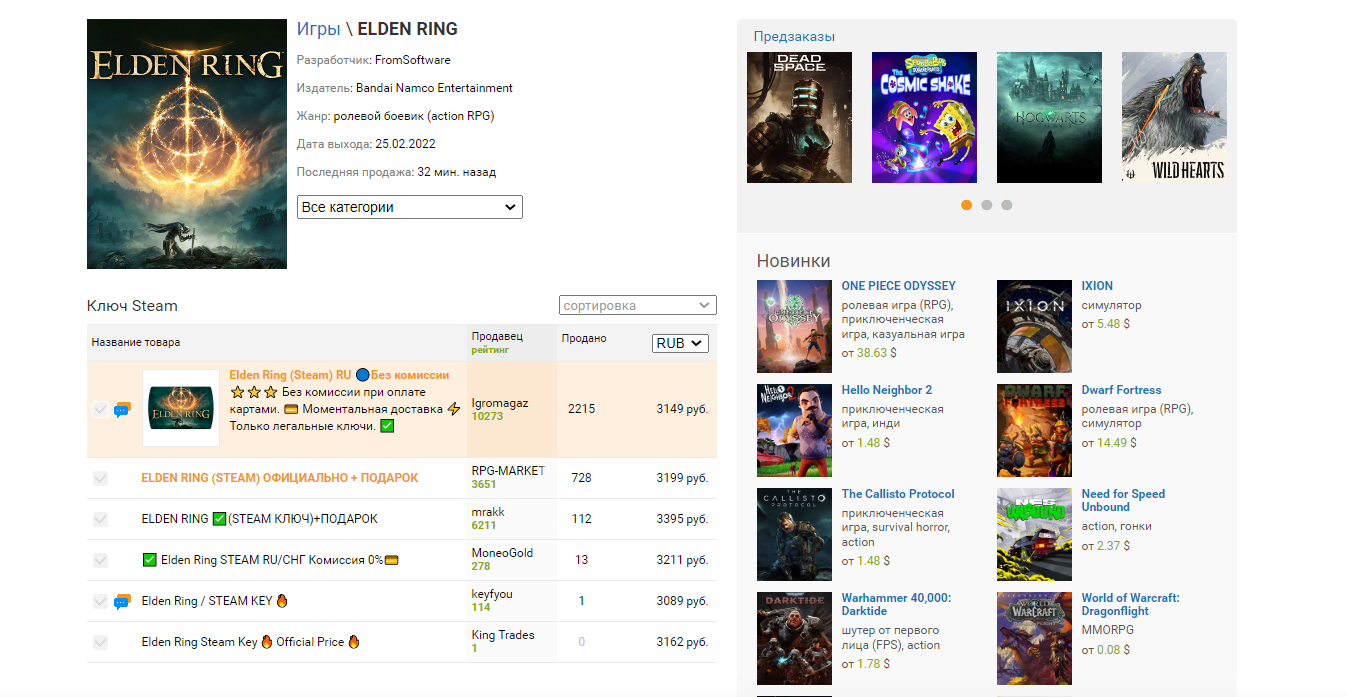
Ключи и гифты
Существуют специальные магазины, в которых продают ключи и гифты. Их покупают по низкой цене на скидках и перепродают с наценкой или по фулл прайсу, в зависимости от торговой площадки.
Купив ключи и гифты, можно зарабатывать деньги на их продаже. Чтобы покупать игры, ключи и гифты дешевле и продавать дороже, не обязательно создавать сайт. Можно зарегистрироваться на Plati.market и создать кабинет продавца для того, чтобы зарабатывать на продаже игр и предметов из них. Этот вариант заработка на Стим подходит для манимейкеров, геймеров, арбитражников и вебмастеров, готовых инвестировать деньги на долгосрочной основе.

Турниры
Ещё один способ заработать в Стиме в 2024 году — это участвовать в локальных турнирах. Дисциплин, по которым проводятся соревнования — множество. Для старта, активным пользователям Steam необходимо внести первоначальный взнос и найти команду для турнира. Призовой фонд зависит от масштабов турнира.
На популярной платформе FaceIt можно поучаствовать в следующих дисциплинах:
- Dota 2;
- Counter-Strike: Global Offensive;
- PUBG;
- LOL;
- TF2 и другие.

Ставки
Способ, который косвенно относится к заработку в Steam. Подойдет для тех, кто хорошо разбирается в ПРО-сцене Dota 2 или CS:GO и может предсказать победителя. Способ несёт в себе риски, поэтому не рекомендуется рассчитывать на него, как на источник постоянного дохода.

Преимущества и недостатки заработка в Steam
Заработок в Стиме является непростым и требует знаний. Как и в арбитраже трафика, здесь нет гарантий. Новичкам нужно постепенно погружаться в эту сферу и быть внимательными при работе на торговой площадке или внешних сайтах. Часть способов заключается в оценке риска, поэтому новичкам потребуются аналитические навыки.
Преимущества:
- Низкий порог входа;
- Можно играть и зарабатывать реальные деньги;
- Несколько способов заработка;
- Большой спрос.
Недостатки:
- Большие комиссии при выводе денег;
- Большая конкуренция;
- Ограничение трейда от Valve.
Кейсы для заработка
Актуальный способ заработка на Dota 2
Раз в год проходит масштабный киберспортивный турнир по Dota 2 — “The International”. Во время турнира Valve проводят голосование для выбора персонажа, на которого разработчики сделают предмет редкости “Arcana”. Для того, чтобы заработать деньги, необходимо ближе к концу голосования угадать персонажа, на которого выпустят “Аркану” и купить на него предметы.
Когда Valve закончит подсчёт голосов, предметы на выбранного персонажа будут стоить значительно дороже. Их можно продать на торговой площадке Steam или другом ресурсе.

Актуальный способ заработка на CS:GO
В Counter-Strike: Global Offensive проходят ивенты Battle Pass. Покупая доступ к событию, пользователь увеличивает шанс выпадения сундуков и может проходить миссии, за которые выдают награды.
В первые дни выхода боевого пропуска, сундуки и капсулы стоят дороже, чем обычно. Предметы из Battle Pass можно продать на торговой площадке или другом стороннем ресурсе за реальные деньги.

Вывод средств
Прямых способов вывода денег со Steam не существует. Также Стим не сотрудничает ни с одной площадкой, которая предоставляет такие услуги.
Для вывода средств необходимо купить эквивалент предмета на торговой площадке Steam и продать его на стороннем ресурсе:
- Для продажи игровых предметов из Dota 2, можно воспользоваться сайтом — https://market.dota2.net/;
- Для продажи игровых предметов из CS:GO, можно воспользоваться сайтом — https://market.csgo.com/.
Для того, чтобы продать предмет, необходимо выполнить следующие шаги:
- Авторизоваться на сайте через Steam;
- Настроить приватность инвентаря в Стиме и нажать “Открыть”;
- Скопировать трейд-ссылку и вставить её на сайт;
- Для того, чтобы подтвердить трейдинг, необходимо скачать steam-клиент, в котором нужно подтвердить действие;
- Выбираем предмет, который хотим продать;
- Необходимо находиться на сайте, когда найдется покупатель;
- Подтвердить трейд в телефоне;
- Готово!
Деньги поступят на “кошелек” на сайте. Для вывода средств нужно перейти во вкладку “Снять деньги”. Для вывода будут доступны следующие способы:
- Visa;
- Mastercard;
- QIWI;
- ЮMoney;
- Alfa-Bank;
- WebMoney;
- Bitcoin.

Как пополнить счёт в Steam
С марта 2022 года Стим ограничил ввод средств с площадки для российских пользователей. В данный момент невозможно пополнить счёт в рублях. Существует 3 актуальных способа, положить деньги на Steam.
QIWI
Как пополнить счёт в Стим через QIWI-кошелек:
- Открыть счет в тенге;
- Пополнить счет, воспользовавшись российскими картами;
- В поисковой строке QIWI ввести “Steam” и найти “Steam (Казахстан)”;
- В открывшейся форме ввести никнейм аккаунта и указать сумму перевода;
- Подтвердить оплату;
- Готово!
Деньги поступят на счет в течение 24 часов. Если возникла ошибка при переводе средств, обратитесь в техническую поддержку. Деньги можно потратить на любую стимовскую операцию.
Внутри площадки
Для того, чтобы пополнить счёт в Стиме, можно продать скины из инвентаря. Посмотреть цену можно в Steam Tools. Достаточно выбрать игру или инвентарь Steam, в котором лежат карточки и другие предметы. Деньги с продажи поступят на личный счёт игрового клиента. Ограничений по их использованию нет.
Селлеры
Помимо прямого ввода средств на игровую платформу, можно воспользоваться услугами сторонних сервисов. На сайте Plati.Market можно найти селлера, который за определенный процент переведет нужную вам сумму. Также на сайте можно приобрести ключ к игре или программе.
Купленный ключ можно активировать в клиенте Steam:
- Зайдите в Стим;
- В верхней части игрового клиента выберите “Игры”;
- Нажмите “Активировать через Steam”;
- Далее следуйте инструкциям, чтобы завершить активацию игры.
Способ не нарушает политику конфиденциальности Steam и никак не повлияет на функции игры и её дополнения.
Заключение
Steam — платформа, на которой можно не только играть в игры и общаться с пользователями, но и зарабатывать деньги. Способ является непростым и требует знаний. Заработок на Стиме может приносить реальные деньги как новичкам, так и опытным геймерам. Однако, чтобы хорошо зарабатывать на Steam, потребуется решить проблему вывода средств и потратить время на изучение особенностей платформы.
Удачи и профита!